Vuex:项目中的关于资源共享的复习
最近做项目的时候用到了vuex,写了很久的java,写vue还是很生疏,终究起来还是vue的code功底不深,我们直接进入正题,来复习一下vuex的应用做一个简单的数据共享存储。
首先我们需要在vuecli下的store文件夹下定义几个文件。

目录介绍:
--action.js (异步操作,我们这边没有用到异步,所以里面不用写内容)
--getter.js (用于对属性进行包装,通过getter这个js来获取值)
--index.js (vuex的入口文件)
--mutations-type.js (定义变量类型)
--mutation.js (对属性进行赋值)
--state.js (定义数据对象)
index.js
import Vue from 'vue'import Vuex from 'vuex'
import * as actions from './action'
import * as getters from './getter'
import state from './state'
import mutations from './mutations'
//引入vuex的报告
import creatLogger from 'vuex/dist/logger'
Vue.use(Vuex);
//创建debug,在开发环境下,因为如果在线上环境,会消耗资源,所以是在开发环境下
const debug=process.env.NODE_ENV !== 'production'
//引入
export default new Vuex.Store({
actions,
getters,
state,
mutations,
strict:debug,
plugins: debug ? [creatLogger()] : []})
getter.js
//箭头函数的简写,把仓库中的singer对象返回给singer常量export const singer = state => state.singer
mutations-type.js
export const SET_SINGER = 'SET_SINGER'
mutation.js
import * as types from './mutations-type'
const mutations ={
//通过type来获取常量,
[types.SET_SINGER](state,singer){
//给仓库中的singer对象附对象(组件中的singer对象给仓库存储起来)
state.singer=singer
}}
export default mutations;
store配置结束,我们在main.js中引入store即可
然后我们开始在组件中写代码。
我们需要在组件中定义设置属性
import {mapMutations} from 'vuex'
然后通过展开运算符来定义
...mapMutations({
setSinger : 'SET_SINGER'
})
然后通过 this.setSinger(item) ,把item值存储到仓库。
然后我们在另外的组件中去取值,同样要引入import {mapGetters} from 'vuex'
然后通过计算属性拿到singer对象,并且利用钩子函数来打印这个对象
computed:{
...mapGetters([
'singer'
])
},
created(){
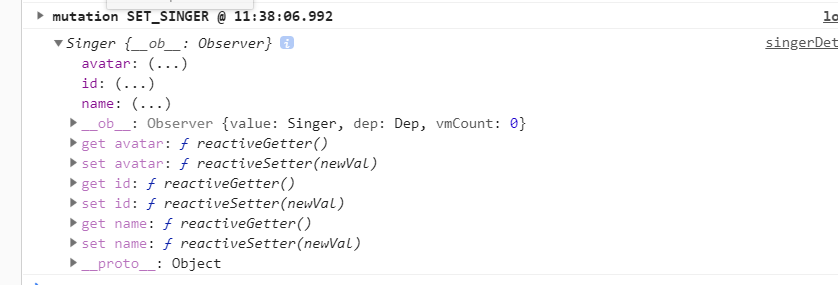
console.log(this.singer);
}
结束,我们就可以很清楚的在控制台打印出了对象和我们的vuex的debug信息。