重点复习:37天面试题 + 额外企业真实面试题小练习 (140道左右的题)
页面引入样式的时候,link和@import有什么区别?
首先一个是html标签,一个是css语法
兼容性上,link兼容所有浏览器,import是css3语法只兼容高级浏览器
执行顺序上,link引入的css是在文档加载的时候引入,而import会在执行css的时候引入样式
控制上,link可以通过js来改变引入的css,而import由于是css语法是不可以的
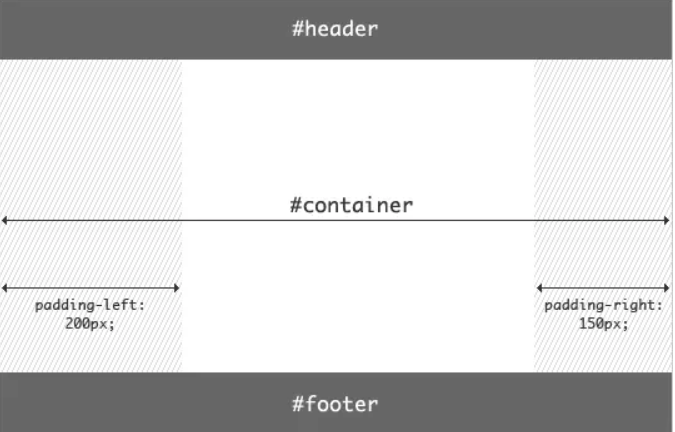
圣杯布局和双飞翼布局的区别和理解
理解:圣杯布局和双飞翼布局都是为了解决两边定宽,中间自适应且优先渲染的布局需求,那么为了自适应且优先渲染,必须要把中间的dom放在最顶端,以保证主要内容能最先被浏览器解析;
而圣杯布局的核心概念就是,通过父容器撑出左右2个 “预留区域”

圣杯布局代码(在线调试): https://codesandbox.io/embed/red-platform-vtrct
总结圣杯布局:圣杯布局的核心就是父盒子用padding预留区域,然后center设置宽100%,并且把中左右3个盒子浮动,由于浮动的效果且中间center的宽度沾满了全部,所以左右两个盒子会被“挤下去”,我们需要把2个盒子放到padding给它们预留的地方,左边盒子先使用margin-right负值100%移动到父盒子中心(和中盒子共享第一行,其实就是盖住了中盒子的一半,因为有浮动的原因脱离了文档流)然后再可以使用定位向左移动padding的宽度,就把左盒子移动到了预留的padding中了,右盒子就是直接给一个margin-right负值(父值得值就是预留的padding大小)
双飞翼布局 (在线调试) : https://codesandbox.io/embed/elated-kilby-6vqjp
总结双飞翼布局:双飞翼布局的核心就是center通过包裹一个父元素,给父元素设置width: 100%和浮动,子元素用margin撑出其他两块的预留位置,然后在left和right上,通过margin-right负值进行移动到对应位置上;
两种布局方式的总结:个人来讲圣杯布局在dom上能够更清爽且更能让人理解,但是在css实现上比较复杂难懂,但是双飞翼布局在dom上没有圣杯那么容易懂,但是在css实现上更让人理解,不难发现,2种布局方式都需要引入一个div,因为(既要设置中间的浮动且可以设置宽度又能计算预留位置),基于双飞翼布局,我们可以通过calc函数(ie9已支持),把多余的div去掉,可以使用calc(100% - 400px)这样的方式就可以自适应啦,但是需要牺牲兼容性,同理还可以用border-box和flex布局,具体移步: https://www.jianshu.com/p/81ef7e7094e8
我的这次总结有少数代码和部分借鉴此处,尤其是给大家提供了不考虑兼容性情况下,如何用额外的方法布局;
这是一道大题目,把考点拆成了4个小项;需要侯选人用递归算法实现(限制15行代码以内实现;限制时间10分钟内完成):
a) 生成一个长度为5的空数组arr。
b) 生成一个(2-32)之间的随机整数rand。
c) 把随机数rand插入到数组arr内,如果数组arr内已存在与rand相同的数字,则重新生成随机数rand并插入到arr内[需要使用递归实现,不能使用for/while等循环]
d) 最终输出一个长度为5,且内容不重复的数组arr。
https://codesandbox.io/embed/elastic-tesla-5eko4
html的元素有哪些(包含H5)?区分出行内元素、块级元素、空元素并在后面简要标注下作用
比如说div, form,acticle, head,meta,body,header,footer,menu
table, ul,li,ol
行内元素:span, a , input, select,button,strong
CSS3有哪些新增的特性
border-shadow
transition系列
transform系列
border-radius
text-shadow
animation
opacity
渐变(线性渐变和径向渐变)
flexboxdeng'deng
写一个方法去掉字符串中的空格,要求传入不同的类型分别能去掉前、后、前后、中间的空格
最简单的去掉空格可以去掉全部空格: str.replace(/\s/g, "");
str.replace(/\s*/g,""); //去除字符串内所有的空格
str.replace(/^\s*|\s*$/g,""); //去除字符串内两头的空格
str.replace(/^\s*/,""); //去除字符串内左侧的空格
str.replace(/(\s*$)/g,""); //去除字符串内右侧的空格
这个题主要考察了js中的正则表达式最基本的常见用法
HTML全局属性(global attribute)有哪些(包含H5)
这个比较多,比如常见的class,id,href,target,value, type, src , for,alt,width,height
placeholder
h5中新增的自定义的attribute非常的方便,我们可以自己定义data-*这样的全局属性,然后可以存储
一些值,通过js去取,大多数的图片懒加载的库原理都是通过这个h5新属性的
在页面上隐藏元素的方法有哪些?并简述出第一种方法的应用场景和优劣势
- 宽高设置为0
- opacity为0
- margin偏移-100%
- 同上原理,还可以用定位
- display: none
- 还可以用transform的scale,通过缩放也可以看不见
- 同上,还可以用translateX/translateY\translate来让view隐藏
- filter的opactiy透明度也可以,高斯模糊(这个不能隐藏,但是可以让元素变的模糊的看不清)
去除字符串中最后一个指定的字符
思路: 查询字符串在目标的第几个,然后通过截取字符串(或者其他办法,具体看js代码)
// 去掉一个字符串中的指定字符串
function one(target, str) {
// 查询字符串的最后一个索引
let lastIndex = str.lastIndexOf(target);
return str.substr(0, lastIndex) + str.substr(lastIndex + 1, str.length);
}
function two(target, str) {
return str
.split("")
.reverse()
.join("")
.replace(target, "")
.split("")
.reverse()
.join("");
}
console.log(one("b", "abcdef"));
写的比较简单的方法,如果有好的方法在评论秀一下
HTML5的文件离线储存怎么使用,工作原理是什么?
提到存储,大部分的前端可以可能会想到,h5的lcoalstorage或者seesionstorage,再或者就是cookie,或者一系列的数据库,又或者是h5本身就是对本地文件有操作权限的,所以存储到本地也是一个办法
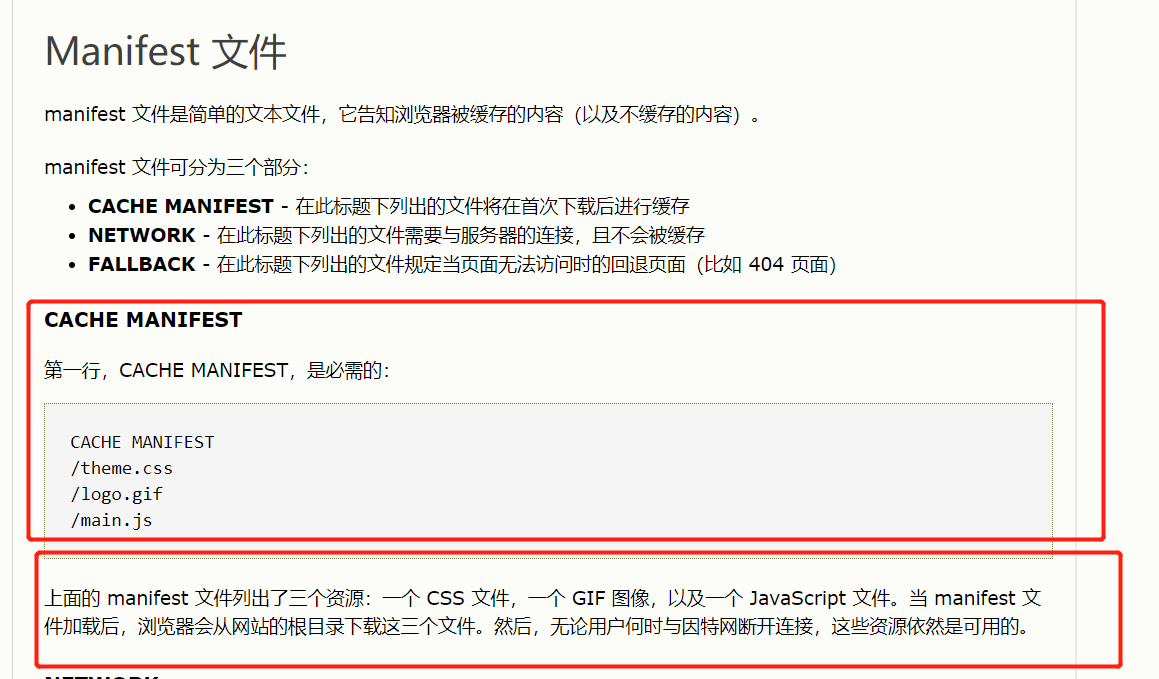
但是h5可以让我们用manifest来构建一个文件,只要有html页面使用了它,就会读取一个文件,这个文件里我们可以配置文件名称,尽管在网络断开,这些资源是可用的(前提是你打开过页面,已经下载了这个manifest中的文件了),关于这块的知识点,在这里讲一点点:
<!DOCTYPE HTML>
<html manifest="demo.appcache">
<body>
The content of the document......
</body>
</html>
内容来自:w3c
这个存储的文件后缀建议是appcache,在这个appcache我们可以配置几项内容(和java中的springboot很像)

这个是其中的必填项,我们配置了这么多的文件,那么缓存过一次之后就可以没网络都可以跑了!
总结:manifest的特点:
1.没有网络状态下,依然可以跑资源
2.减少了服务器的请求带宽,当文件没有被更新/更改时,他就不会请求服务器进行下载
3.已缓存的资源加载的更快!
w3c学习本知识点的地址: https://www.w3school.com.cn/html5/html_5_app_cache.asp
CSS选择器有哪些?哪些属性可以继承?
id,class,通配符,后代,兄弟,标签,属性,伪类,伪元素
color,font-size,font-weight,font-family,text-shdow等
写一个方法把下划线命名转换为驼峰
function one(str) {
let arr = str.split("_");
let result = [];
for (let key in arr) {
if (key > 0) {
result.push(
arr[key][0].toUpperCase() + arr[key].substr(1, arr[key].length)
);
} else {
result.push(arr[0]);
}
}
return result.join("");
}
console.log(one("two_three"));
简述超链接target属性的取值和作用
_blank 在新标签页面打开
_self 在本标签页打开
_top 在此iframe窗口“顶部”打开
CSS3新增伪类有哪些并简要描述
可能是平时写css不太多,常用的也就是first-child, last-child,nth-child()等,具体是有很多的,比如说only-child, checked, disabled
这个面试的时候,考察的应该不太多,知道这些基本的就够了,而且为了写出更加nice的css,尽量少使用权重很低的css伪类,first-child这样的,效率很不高

这个应该是比较全面的了
写一个把字符串大小写切换的方法
function one(str) {
let arr = str.split("");
let result = [];
for (let item of arr) {
if (item.toUpperCase() === item) {
// 如果是大写的话,就转换为小写
result.push(item.toLowerCase());
} else {
result.push(item.toUpperCase());
}
}
return result.join("");
}
console.log(one("two_tHree"));
function two(str) {
return str.replace(/([a-z]*)([A-Z]*)/g, ($m, $s1, $s2) => {
return `${$s1.toUpperCase()}${$s2.toLowerCase()}`;
});
}
很多种办法,我挑的是我最容易理解,也是相对来说简单的
label都有哪些作用?并举相应的例子说明
如果你说只能通过label关联input等表单的话,为了增加点击区域,那你就大错特错了
- 文本显示,也可以用label,因为不用理会宽高设置(不建议但是可以写)
- 移动端下可以呼起键盘,原理就是用label,模拟点击
还可以用label来解决,不同浏览器原生button样式不一样的问题,如下:
我们还可以用label来实现控制radio或者checkbox来控制媒体播放暂停等等,也可以做一些选项卡等等;
更多nice的功能大家可以去看看:
https://github.com/haizlin/fe-interview/issues/16#issuecomment-504650203
用css创建一个三角形,并简述原理
这个应该是高频面试题了吧!这个再不会,真的,一言难尽,如果不会就赶紧来看看实现原理吧
width: 0;
height: 0;
margin: 100px auto;
border-top: 50px solid transparent;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
原理就是:利用box边框的切口是一个三角形(写一个很粗的border线放大可以仔细发现切口就是一个三角形,而css绘制三角形,就是隐藏掉其他三个边的边框,让一个边的border线放大,这样就是一个三角形了...)
写一个去除制表符和换行符的方法
str.replace(/\t\n\v\r\f/g, "");
\s会匹配空格,用上面这个...
iframe框架都有哪些优缺点?
复习到这一块的时候,愣了一下,但是可以勉强说出几个优缺点:
优点:可以很快的搭建一个导航栏
重载页面不需要重载整个页面,只需要加载其中一个页面即可
技术容易掌握,可以用来不用seo的页面来,大多数会用来做后台管理
缺点就是: seo很差
会产生很多页面,不易于调试或者打印
多框架的页面对服务器请求次数会变多
简述你对BFC规范的理解
刚好借这个题,我们来简述一下BFC,w3c和MDN给出的解释太模糊,太难懂,导致感觉是一个很难的概念,其实并没有那么难;
BFC其实就是一个“结界”,里面的元素和外面的元素互不干涉,给大家举一个例子
在线调试:https://codesandbox.io/embed/modest-microservice-kn04o
在这个代码里,可以看到,我只给了外部盒子加了一个overflow:auto,里面的元素会呈垂直居中排列,
构成BFC规则的条件,满足以下其一即可;
float的值不是none
position 的值不是static或者relative
display的值是inline-block,table-cell,flex,table-caption或者inline-flex
overflow的值不是visible
而BFC的特点就是:
内部的盒子会在垂直方向上一个接一个的放置
对于同一个BFC的俩个相邻的盒子的margin会发生重叠,与方向无关。
每个元素的左外边距与包含块的左边界相接触(从左到右),即使浮动元素也是如此
BFC的区域不会与float的元素区域重叠
计算BFC的高度时,浮动子元素也参与计算
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
上面这几个特点,面试/笔试理解即可,BFC这个概念只要知道开发中如何调试或者知道它的概念:
是一个css渲染机制,BFC相当于一个盒子,里面的元素和外面的元素互不干扰,知道这个即可
统计某一字符或字符串在另一个字符串中出现的次数
这个应该是面试/笔试高频出现的题了,有太多解题方式了,这里只产出3种简单易懂的
https://codesandbox.io/embed/unruffled-kare-8onfk
清除浮动的方式有哪些及优缺点?
在日常的开发中,已经非常少使用浮动了,平时的flex或者grid和标准文档流就能应付绝大部分需求,浮动带来的最大缺陷就是高度塌陷问题,主要来解决这个问题
造成高度塌陷的原因就是:父元素包含了浮动元素(脱离文档流)则高度是0,所以就会造成高度塌陷
解决方案:
把父元素也从标准文档流抽离出来和 ”孩子们“见面 (可能会造成全部页面的布局,可读性差,不明白为什么要抽离父元素)
在浮动元素下方引入带有clear: both的div (引入多余的元素,可读性差,不建议)
给父元素用overflow:hidden清除浮动 (可能会造成父容器多余内容不可见)
用伪元素after给父元素清空浮动,这也是bootstrap解决浮动的方案;
如果页面很少发生变动,那么给死父元素盒子的宽高也是最好的一种办法,兼容性也是非常棒的
写一个加密字符串的方法
function encode (str) {
return btoa(encodeURIComponent(str));
}
function decode (str) {
return decodeURIComponent(atob(str));
}
仅仅支持浏览器端,btoa是浏览器自带的base64操作函数,atob是解密函数
浏览器内多个标签页之间的通信方式有哪些?
这个当时复习到这一块的时候,蒙了一下,然后脑子里迅速的想到了几种方法
多个表单页面通讯方式,可以说是传值等方式,可以用postmessage,只知道有这个东西,但是没有使用过;
还有就是storage,通过缓存存值取值也可以;
bus也可以,同理vuex也可以
简述下你理解的优雅降级和渐进增强
优雅降级:先出一个完美具备体验功能的版本,再向下兼容
渐进增强:先出一个
写一个判断数据类型的方法
typeof 不能判断数组和对象
Object.prototype.toString.call([]) //"[object Array]"
Object.prototype.toString.call({}) //"[object Object]"
viewport常见设置都有哪些?
这个写不出来,如果是笔试的话,面试可以叙述一下作用(移动端窗口缩放倍数等)
width: width=device-width
initial-scale
maximum-scale
user-scalable
对比下px、em、rem有什么不同?
后2者都会转换为px,默认情况下: 1em等于10px,1rem等于16px
px是css中的逻辑像素,和移动端的物理像素有一个dpr
em是相对于父元素的大小
rem中的r是root,也就是相对于根节点(html)的大小
简要描述下什么是回调函数并写一个例子出来
通常将一个函数a作为参数传到函数b中,在适当时间调用函数a就是回调函数
比如说: dom.addEventerlisten("click", () => {
// something})
总结:当回调函数定义时候,不会立即执行而是等待一定时机执行的函数,如果有多个任务要有顺序的执行的话,那么如果使用回调函数这样的写法会容易造成回调地狱,为了避免回调地狱,es6引入了非常nice的promise和async/await来更优雅的处理回调
你对标签语义化的理解是什么?
说到语义化,提到我们公司有一个后端php小哥哥写前端代码的时候,几乎都使用H5的语义化标签,这种h5新语义化标签能给人带来 ”愉悦感“, 它能够让开发者或者机器解码的时候,更好的帮助机器去解码(因为语义化的缘故),也更利于seo的优化
css常用的布局方式有哪些?
这是一个老生长谈的话题了,在我8岁那年(哈哈哈),table布局非常流行(我也是看其他博主说的,10年的时候,特别喜欢用table)因为非常快速,尤其是布局三栏,内容居中,又是自适应弹性,在那个时候不要太好用,但是非常不利于seo优化,因为table标签原因,而且在布局稍微复杂的页面,table中可能嵌套好几个table,那么代码变得非常的大且无用
再后来就是很流行的浮动布局,定位布局
再后来更先进的flex和grid出现,再加上css3的媒体查询的成熟,响应式网站层出不穷,而且布局变得越来越优雅且强大!
简要描述下JS有哪些内置的对象
Object, Array, Number,Regxp, Image, Symbol, Math , Date, Boolean , Error, Function
ps: 估计面试或者笔试没有人会问这种题,因为太....,你们懂的
常见的浏览器内核都有哪些?并介绍下你对内核的理解
webkit(谷歌) Blink Gecko(FireFox) Trident(IE)
内核 =》 渲染引擎 =》 js引擎 不知道这么理解是否通俗或者正确?
说说你对css盒子模型的理解
在面试中,非常容易问道,其实css盒子模型有2层,一个是外层,控制着于其他元素的距离,我们称之为外边距,一个是内层,控制着border和内容的距离,我们称之为内边距;我们一般使用的块级元素,一般是内层和外层都是块级,怎么解释呢?比如我们经常写的代码:display: block,它的全程是display: block-block,代表了外层和内层,inline-block同理;
每一个盒子的内盒子都会有一些属性,width/height,padding,border等控制
对于早期,计算一个元素的占据位置:会width + 2 padding + 2border来计算,css3提出了box-sizeing:border-box,通过这样的设置,使得最终的大小就是设置的宽高,浏览器会自动调整;
写一个获取当前url查询字符串中的参数的方法
const getLocationParams = () => {
const paramsMap = new Map();
if (location.search) {
// 第一个字符串为 ?
location.search
.substr(1)
.split("&")
.forEach((param) => {
const [key, value] = param.split("=");
paramsMap.set(key, value);
});
}
return paramsMap;
};
笔试应该很少会考,知道用search提取就可以了;
网页应用从服务器主动推送到客户端有那些方式?
轮询根本不算,有些博客写的,用过轮询的人都知道(我没用过,哈哈),是客户端频繁发送请求,服务端给响应;
webscoket应该算一个主动推送,只要建立了连接
还有SSE, server send Event事件,也可以通过服务端自主推送 EventSouce对象
html5中的form怎么关闭自动完成?
算冷知识了,autoComplate = off就关闭了
::before和:after中单冒号和双冒号的区别是什么,这两个伪元素有什么作用?
2019年了,不知道哪个公司还会问这种题,哎
在css老版本中,伪元素是用:的,但是为了区别新出的伪类,就改成了::
作用:在元素的开头和结尾添加内容,不写content都是无用功;
可以用伪元素做一些非常nice的事情,比如用content做动画,清除浮动,取值等等,因为确实content玩法真的挺多,但是平时用的最多的还是清除浮动,clear:both;

说说你对javascript的作用域的理解
js中的作用域分为:全局作用域和局部作用域,srcipt包裹的标签中称之为最大的作用域,最大的作用域访问不了函数作用域中的变量,但是函数作用域可以(除非闭包)
函数体内定义的变量我们称之为函数作用域中的变量
对于es6新增的局部作用域可以用let表示,而常量可以用const表示不可修改的变量
关于作用域链:
要理解作用域链,我们可以用一个小demo来了解:
function funcA () {
let a;
function funcB () {
let b;
}
}
当创建了函数a中的变量a的时候,此函数作用域会入栈,又在函数a中定义了函数b,函数b也会入栈,那么在函数b中的变量是函数作用域,首先在本函数作用域中查找,如果没有根据栈中顺序,向上查找,如果在顶级作用域找不到的话,那么就是未定义的undefiend值
为什么HTML5只需要写<!DOCTYPE HTML>就可以?
因为HTML5和HTML4不一样,HTML4是基于SGML的标记语言,而H5不是,SGML规定需要引入DTD来规范浏览器的渲染模式,是严格模式和标准模式,如果不写会变成怪异模式
SGML是通用标记语言的集合,HTML和XML必须要引入DTD规范
什么是闭包?优缺点分别是什么?
这个应该是任何前端面试中必问的知识点了吧
了解闭包,我们需要通过一个demo
(fucntion(){
})()
function(){
var a = 0;
return function(){
return a++
}
}如代码可见,我们在看作用于的时候就知道了,外部作用域是无法访问到函数作用域的,但是我们可以通过这样的方式来访问函数作用域中的变量,通过闭包可以拿到a的值
优点:有独立的作用域,方便访问函数作用域中的值
缺点:不会被自动销毁,如果不手动销毁,可能会造成内存泄漏
title与h1的区别、b与strong的区别、i与em的区别?
这个笔试题比较常见噢
title是head标签中描述网页标签标题的标签,在seo中有很大的比重,代表了网站的名称信息
h1类似于word中的h1,粗体,html中最大原始字体
b代表着加粗,类似于word的加粗
strong表示加粗,强调作用
i代表着斜体,多用于图标字体
em代表着斜体,代表着注释,注解等等
style标签写在body前和body后的区别是什么?
面试笔试常见题
dom和cssdom是并行解析的,如果把css放在dom之前解析,那么css组成样式附到dom树上,正常显示没有任何问题,但是如果写在body后或者中间,可能会造成FOUC,即一瞬间白屏,因为dom解析过程中,css发生了变化,要重绘/重排样式,会阻塞dom的渲染;
写一个数组去重的办法,支持多维数组
https://codesandbox.io/embed/currying-architecture-opq5p
元素的alt和title有什么区别?
alt最常见的是用在img标签上,当我们的img的src错误或者因为网络的原因加载不出来,那么alt的就指代当前图片的信息(比如:这是一个头像),在一些屏幕阅读器,alt也可以很好的帮助视觉障碍的残疾人辨别内容,再或者就是浏览器禁止了浏览图像,alt也会出现,现在的浏览器是鼠标放上去就会显示alt,但是这是不规范的行为,浏览器也在慢慢的转变的展现方式;
alt基本用在img,a,input中
img如上,是允许我们有1024个字符串,做一个图片的描述
a中的alt,也是在链接上做一些提示,让用户知道点击这个链接去了哪里?
title标签通常作为网页标题出现,是head标签中唯一要求的标签,通常也用在a,form中,为用户提供目标的简单信息
请描述margin边界叠加是什么及解决方案
只会在竖直盒子上出现,解决方案:给父元素加BFC,关于BFC,前面有提到,可以去看看
返回到顶部的方法有哪些?把其中一个方法出来
我记得好像是:
window.location.href + = "#"
document.documentElement.scrollTop = 0;
你认为table的作用和优缺点是什么呢
首先优点很多:提供的功能很强大,在我们做表格的时候,在以前做布局的时候,经常使用table,实现三栏布局非常快,而且天然弹性;
缺点:seo不好,如果作为布局来讲,代码会乱,阅读性差
CSS sprites的原理和优缺点分别是什么?
这玩意就是我们工作中经常使用的雪碧图
原理:把多张图片/icon等图片素材通过工具拼成一张图片,然后利用backgroud-position,在业务中只需要知道图片的定位,就可以通过这样的方式来引入图片;
优点:避免了多张图片的请求,而且在一些业务中,比如点击某处换图片,如果网络有很大延迟,会造成图片丢失或者图片加载慢,那么就可以利用雪碧图来做;还有某些业务中制作帧动画用,非常nice
缺点:制作雪碧图需要时间,使用雪碧图需要时间,比如缺点它的位置,如果位置计算不好,很容易露出其他图片,如果要更新某一张icon的话,需要请求一整张图片,缓存会不起作用
而且在http2下,雪碧图请求次数减少这个优势已经荡然无存;
typeof('abc')和typeof 'abc'都是string, 那么typeof是操作符还是函数?
记住,这个题,是个坑,很多人喜欢用前者
但是这个typeof是操作符,MDN截图:

typeof(),这个是一个可选选项,里面可以运算的!一般都会使用type0f校验undefined;
前面的题已经看过了,如何校验一个值的类型,typeof不可以校验Array和Object,一般都会使用
Object.prototype.toString.call();
说说你对SVN和GIT的理解和区别
一个软技能的题:SVN是集中管理,git是分布式管理
现在很多公司慢慢的摒弃了SVN,git是他们的最nice的选择
怎样在页面上实现一个圆形的可点击区域?
用canvas画一个圆形,然后监听点击事件
用map和area实现一个圆形,判断点击点是否在半径内
用css画一个radius 50%
用svg做一个圆
什么是FOUC?你是如何避免FOUC的?
FOUC个人理解就是:网页加载的时候一瞬间的白屏,是因为cssdom的渲染阻塞了html的渲染,导致domTree重新生成,所以会有一个一瞬间白屏;
通常只需要把cssdom优先解析htmlDom之前就好了
就是把style写在head中
你理解的"use strict";是什么?使用它有什么优缺点?
顾名思义,js中的严格模式,我们一般使用的是标准模式,在严格模式下有和标准模式区别的几点;
严格模式下,全局的this不是window是undefined
arguments不再追踪参数变化
禁止在函数内部遍历调用栈
全局变量必须显示声明
说说你对html中的置换元素和非置换元素的理解
html面试高频题目,一般技术官会这样挖坑:
请问img是行内元素嘛?
-是的
那么行内元素能设置宽高嘛
-不能
那么img既然是行内元素为什么能设置宽高等属性呢?
-沉默三分钟
那是因为img是行内置换元素,所谓置换元素是指,这个元素天生的属性,它不受css视觉模型化控制,所以说css渲染不会考虑对这个元素进行渲染,而img就是典型例子,非置换元素没有明确的定义,但是我们知道,除了置换元素之外的都是非置换元素;
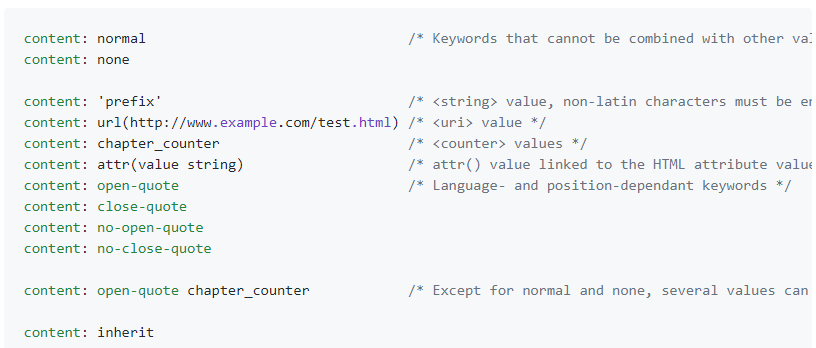
css的属性content有什么作用呢?有哪些场景可以用到?
是css伪元素的必写属性,不写content这个伪元素没用滴,之前前面介绍了伪元素after中的content用法,
可以做文本显示,动画显示,url锚点,还可以取dom值
"attribute"和"property"有什么不同?
前者是HTML的DOM中的属性节点,后者是JS对象中的属性节点
前者是后者的集合
前者对大小写不敏感,后者对大小写敏感
前者只能存储字符串
请描述HTML元素的显示优先级
首先frameSet优先级最高
其次有窗口的比没窗口的优先级要高
最后是表单元素比普通元素高
css中的z-index可以调整他们的优先级,但是只能调整同等级的显示优先级,不在一个等级是不ok的,比如说我给input加z-index = 1个亿,都没用,大不了frameSet
要让Chrome支持小于12px的文字怎么做?
完了,冷知识来了,我想想
首先解释一下,为什么chrome浏览器不能允许比12px更小的字,因为他们认为12px是人类最低接受的最小文字字号,所以理论上来讲是不行的
如果真的有这样的业务,我们可以通过css来解决
有一个属性叫做(我去查一下,太冷门了)-webkit-text-size-adjust:none;
这个属性可以把这个限制去掉,但是只针对7版本(好像是),所以兼容是一个大问题,不推荐哦
要么就是用图片
要么就是用transform缩小
被榨干了,,,没办法了
写一个验证身份证号的方法
我实话实说吧,一般公司面试或者笔试不会出这样的问题,我选择go die,因为身份证它的规则我不知道呀,什么省区,代表的是啥我都不晓得,何谈正则去验证
function check(val){
var reg=/^[1-9]\d{5}(19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|(10|20|30|31))\d{3}[0-9Xx]$/;
return reg.test(val);
}
谈谈你对input元素中readonly和disabled属性的理解
这个问题算是一个高频面试题啦,考察的点就是input中的只读2个属性
样式:前者背景透明,后者背景灰色并且鼠标呈不可选中状态
功能:前者可以通过js取值,但是后者不行(但是我试了,可以欸,你们自己测试一下)
请求:readonly在form表单提交中,会提交,后者不会提交
场景:前者只对input生效,后者可以对大多数表单元素生效
说说你对line-height是如何理解的?
行高,一般取值是整数,2,3这样子,意思是字体的多大倍数,也可以具体值12px,13px这样来取
指的是:2行文字之间的基线距离,偶尔会用它来做文本居中,这个居中严格意义来讲不是最精确居中而是近似居中;
而且对于非置换元素的行内元素来讲,line-height决定了他们的高
写一个方法验证是否为中文
这个...,只知道用unicode编码校验,中文都是有一个区间的,我去百度一下
function isChinese(str) {
const re = /^[\u4e00-\u9fa5]+$/;
return re.test(str);
}
这个正常智商的面试题是不会考的,太难记忆
来说说你对重绘和重排的理解,以及如何优化?
干货来了,目前我觉得最牛逼的一道软技能题
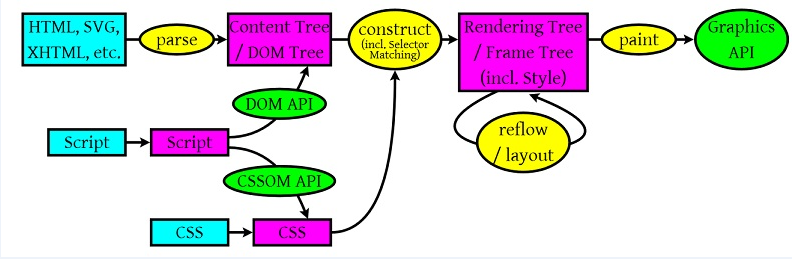
在构建标准html的时候,会分别构建cssDom和HTMLDom

如图,是这样的,看不懂没关系,我也看不懂;
首先我们要理解重绘和重排的概念到底是什么;
重绘:当颜色,字号,背景等表面纯样式发生了变化的话,要对对应的一小块dom进行重绘,就是把新的css挂到dom树上;
重排:当dom的位置,比如margin,padding,定位等元素的结构发生了变化,那么会触发重排,重排(回流),把所有的dom重新构建一遍,再进行重绘。。。
所以:重绘不一定会触发重排,但是重排一定会触发重绘
在浏览器加载网页的时候,最少会有一次重排+重绘,这一次是不可能优化的;
所以如何优化?
这个嘛,我想想;
浏览器会有一次自己的优化,会把所有的重流重绘操作放在一个队列中,等待达到一定数量或者时间,会一次执行,避免了浏览器多次执行重绘和重排
减少重排,再进行dom的移动等,可以把dom变为none或者透明度降低,或者脱离文档流
创建多个文档节点,用DocumentFragment,重排一次即可
使用cloneNode(true or false) 和 replaceChild 技术,引发一次回流和重绘;(这个是github的小伙伴说的,没用过也不太懂,这个你们可以了解一下,反正我不会了解的,哈哈)
js放在html的和有什么区别?
js写在body前head中,在文档执行的时候,会下载并且执行js文件,那么这种情况下,势必会对后面的dom渲染进行阻塞,而且在大多数网站中,对于js文件放在head中的情况往往都是这些js文件将保证了下面的js文件能够正常访问,能够取绝项目的运行的关键js文件,才会放在最前面执行;
如果放在body中,那么会按照从上到下的解析规则不会对html造成阻塞;
说说浏览器解析CSS选择器的过程?
选择器是从右到左进行解析的,原因也很简单,这样的性能更棒,如果选择器是从左到右解析的话,会匹配出大量的错误结果,但是从右到左进行匹配就不一样了,一开始就是近似正确的结果,然后再匹配左边的依赖关系进行判断,性能要好得多;无非就是匹配范围的问题;
你对new操作符的理解是什么?手动实现一个new方法
算是一个比较基础的问题啦,
new是创建一个用户自定义的对象示例/具有构造函数的内置对象类型之一;
我们搞清楚,当new的时候,里面做了什么;
1.创建了新的对象
2.把新对象的原型指向了构造函数的prototype(new了一个示例)
3.把构造函数的this指向了新对象(用apply)
4.返回这个新的对象
function myNew(fn){
let obj = {};
Object.setPrototypeOf(obj , fn.prototype);
obj.apply(fn)
return obj;
}